What's New in Magento Custom Contact Forms v1.11.0
Version 1.11.0 of our bestselling Magento extension comes with several exciting new features, among others the long awaited option to create fully responsive multi-column contact forms. Other important additions are the possibility to prefill and preselect form fields using default values and variables, plus the new custom CSS class option which enables you to fully customize your forms using CSS style sheets.
Read all about the new features below or check our Custom Contact Forms product page for a full overview of the extension's endless possibilities!
Create Form Sections and Multi-column Contact Forms
On top of the countless display and design options already included in Magento Custom Contact Forms such as the pop-up and slide-out form, multi-page and dynamic form, our extension now finally makes it possible to create fully responsive multi-column contact forms!

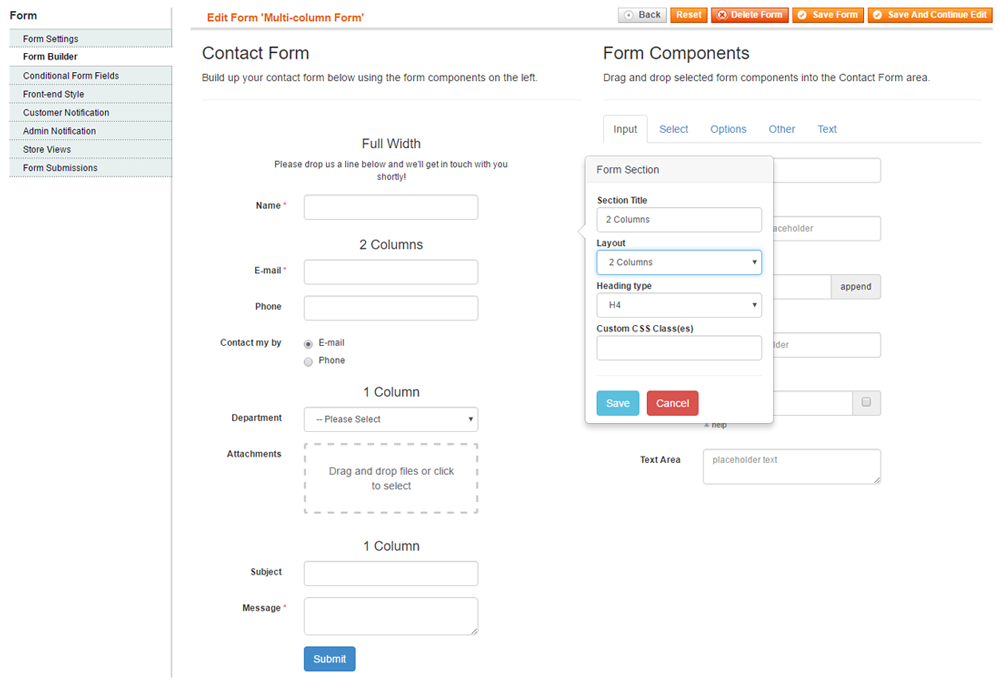
Just like the Form Page component can be added to the contact form to create multi-page forms, the new Form Section component (which can also be found in the form builder's 'Other' tab) can be used to divide your form into multiple sections and columns.

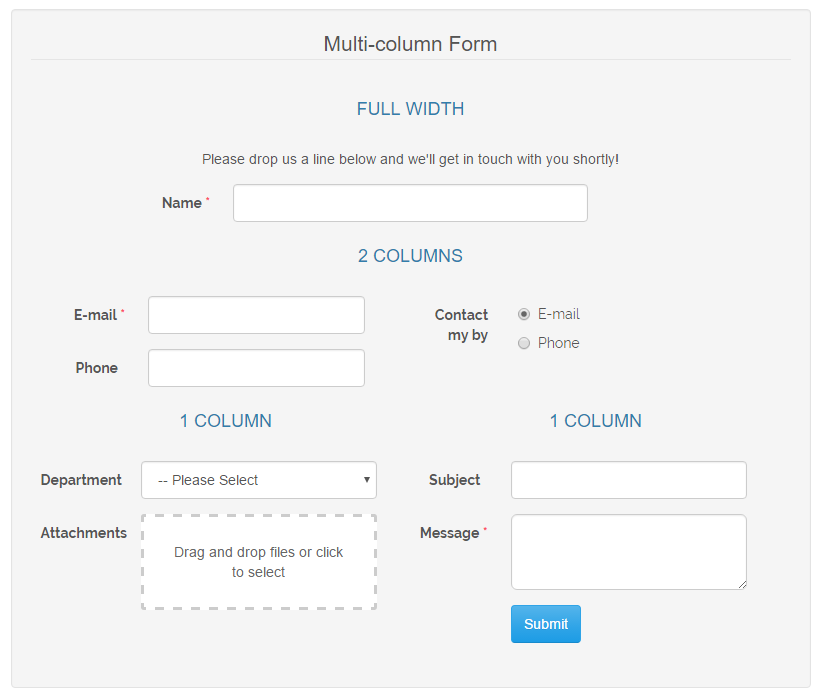
Once added to the form, the Form Section component can be configured to create a Full Width, 1 Column or 2 Columns layout within the contact form.
The 2 Columns layout will evenly divide the fields within the section over the two columns, while two successive 1 Column layout may contain any amount of form fields per section.
You can adjust the heading type of each section and give it a custom section title (or leave this option empty for no section title).
A multi-column layout can be used in combination with any other display type such as the fore mentioned multi-page, pop-up or slide-out form, but will look best when used in forms with greater widths such as in the example on the left.
Automatically Prefill Forms with Variables
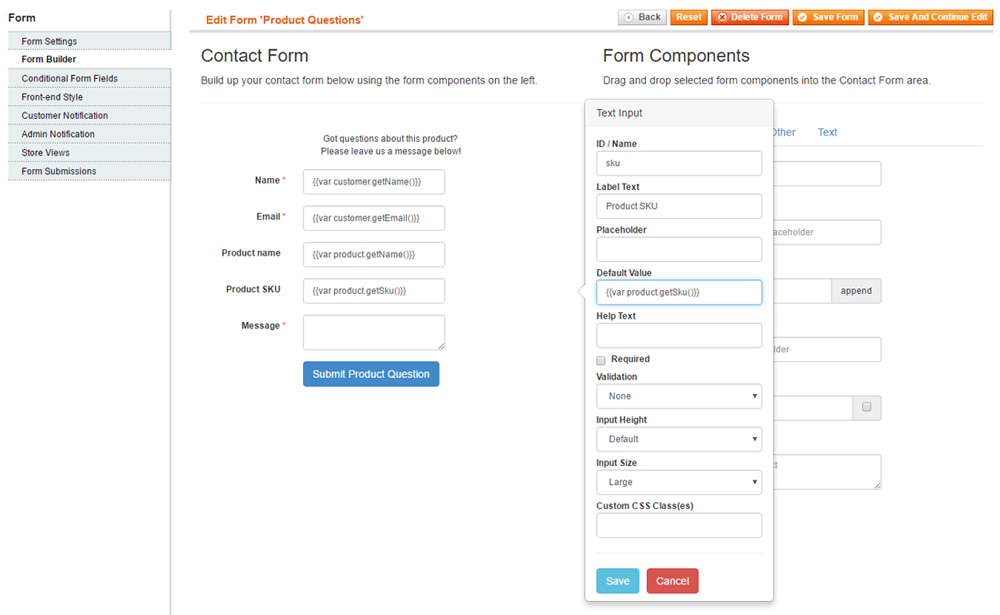
Another great features of our latest Custom Contact Forms release is the addition of the Default Value option for input fields, which allows you to prefill forms with any desired information. What makes this option really interesting is that the Default Value field also supports variables that can be used to auto-complete forms with data regarding products, categories, customers, default shipping/billing addresses and store information.
When creating a new form in the form builder, you will now notice the default 'Name' and 'E-mail' input fields contain the variables {{var customer.getName()}} and {{var customer.getEmail()}}. These variables can be used to automatically prefill your forms for logged in customers with their name and e-mail address. If these variables cannot be found (i.e. the customer is not logged in to his account), the input fields will remain empty on the front-end.

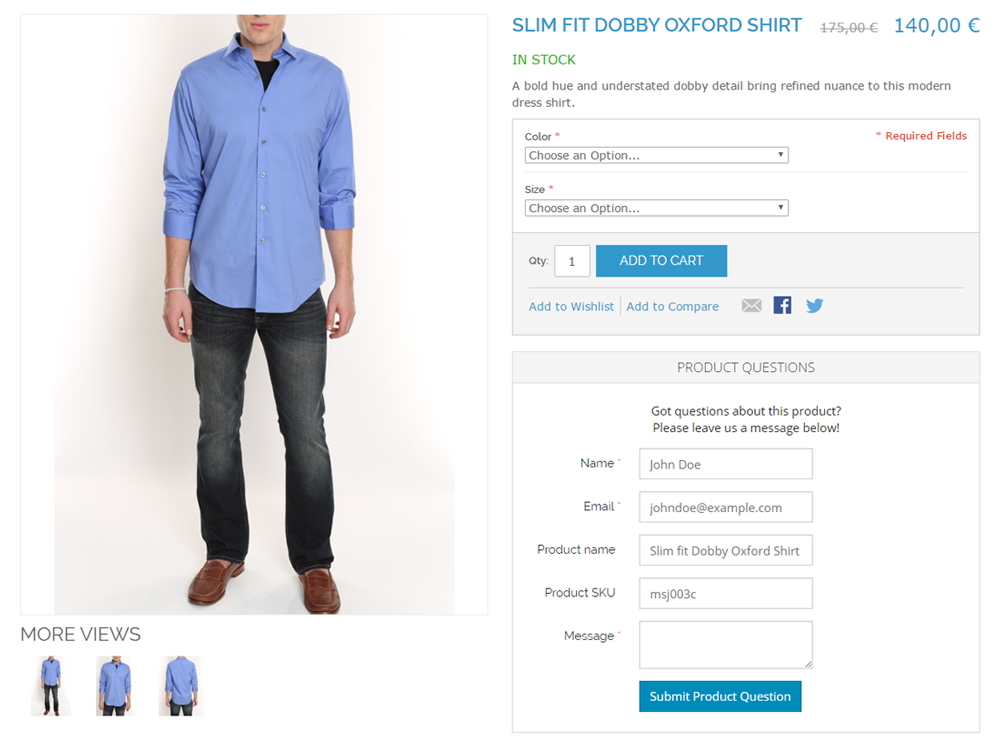
In the same way you could automatically prefill the customer's address using the variable {{var billing_address.getStreet1()}}, in which 'Street1' refers to the first line of the billing address street. Or auto-complete product question forms with any desired attribute such as the product name or SKU using the variables {{var product.getName()}} and {{var product.getSku()}}, which will be auto-completed if the form is embedded on a product page with the custom contact form widget as exemplified below.
 You'll notice that all the fore-mentioned variables are composed of the same elements and always contain an object (product, category, customer, shipping_address, billing_address, store) and an attribute code starting with a capital (for example Name, Sku, Street1, etc.):
You'll notice that all the fore-mentioned variables are composed of the same elements and always contain an object (product, category, customer, shipping_address, billing_address, store) and an attribute code starting with a capital (for example Name, Sku, Street1, etc.):
{{var object.getAttribute()}}
You can find all product attribute codes in the Admin Panel by navigating to Catalog > Attributes > Manage Attributes. To find the attribute code of other objects, such as a customer account, right-click the attribute field in the back-end, click 'Inspect' and look for the 'name' value. You'll find the attribute code wrapped in square brackets, for example taxvat in name="account[taxvat]", which refers to the 'Tax/VAT Number' field in the customer account. By combining the object 'customer' with the attribute code 'taxvat', you'll get the variable {{var customer.getTaxvat()}}.
Select Default Value for Option Fields
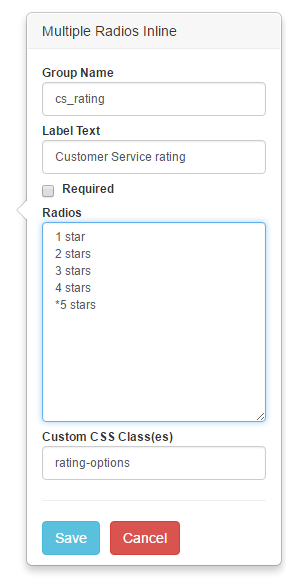
It's now also possible to configure a default value for the form components in the 'Options' tab, which includes a dropdown menu, list box, radios and checkboxes.
When entering the options list for any of these form components in the form builder, simply add a * in front of a specific option to make it the default/preselected value, such as the *5 stars rating in the example on the right.
Customize Form Components Using a CSS Style Sheet
The addition of the Custom CSS Class(es) enables you to fully customize individual form components using CSS style sheets. In the example to the right, the class 'rating-options' can be added to a style sheet to adjust the design of the inline radio buttons, for example:
.rating-options {
color: blue;
text-align: center;
font-style: italic;
}
Please note that if you have updated an older version of Magento Custom Contact Forms, you'll need to re-add existing form fields to show the new Custom CSS Class field, as well as the Default Value field discussed above.