
How to Customize the Magento Contact Form Front-end Display
In the previous two articles about customizing the Magento contact form we talked about changing the form content and design and setting up customer and admin e-mail notifications. This time we will discuss several front-end display options, starting with how to insert Magento's default form in a CMS page.
Besides that this article will show how to easily add one or multiple custom forms to your Magento store using our Custom Contact Forms extension, either by automatically creating a new contact form page or embedding a form in any CMS page or block. On top of that we will demonstrate two cool front-end display features included our extension: the pop-up form and slide-out contact form!
Inserting the Default Magento Contact Form in a CMS Page
Magento's built-in contact form is by default located at www.yourstoredomain.com/contacts. This form isn't part of any CMS page and unfortunately cannot be easily customized in the back-end. There is however a simple way to insert this default contact form in any CMS page.
Navigate to CMS > Pages in the top Admin Panel menu, select or create a new page and simply paste the following mark-up on the desired position in the CMS page content:
<!– CONTACT FORM –>
{{{block type="core/template" name="contactForm" form_action="/contacts/index/post" template="contacts/form.phtml"}}}
<!– END OF CONTACT FORM –>
Note: The mark-up has been wrapped in an extra pair of brackets in order to display it as text in this article. You will need to remove one pair { } when copying the lines into your CMS page!
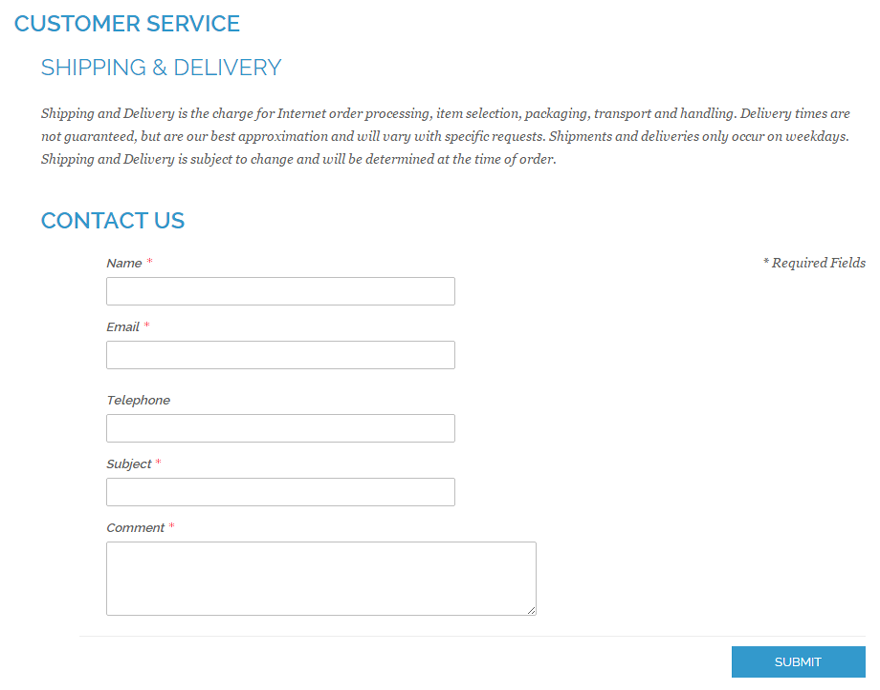
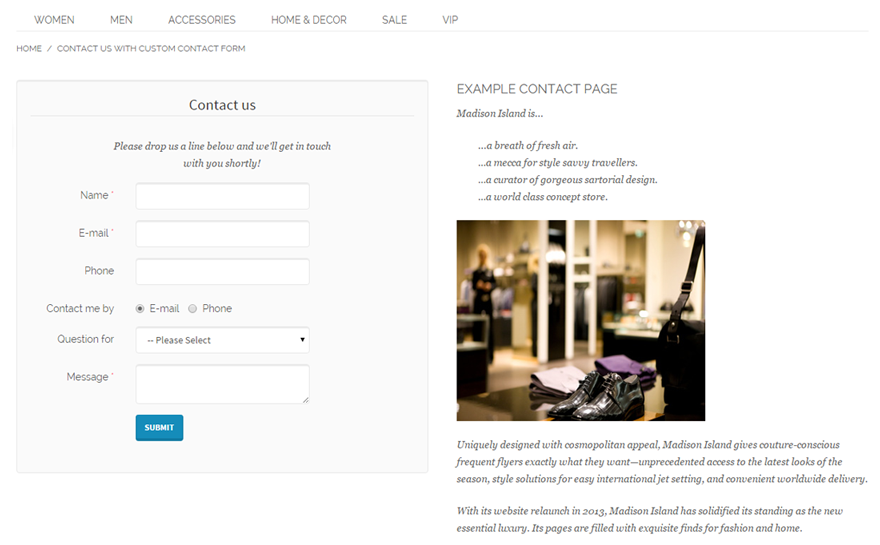
In the example below the mark-up has been added to Magento's default customer service page. In order to further customize this form's content or style you'll need to manually edit the form.phtml file and corresponding CSS stylesheet.

Inserting Custom Contact Forms in Magento
When you are using our Custom Contact Forms extension there are several front-end display options to choose from, all enabling you to easily insert your custom forms anywhere in your Magento store.
You can add your form to an automatically generated front-end page or insert it in CMS pages, blocks and layout templates using our custom contact form widgets. Furthermore, these widgets also enable you to create a sidebar block with a pop-up contact form functionality, or you can display a fancy slide-out form in your store as demonstrated in the next chapters.
Creating a New Contact Form Page
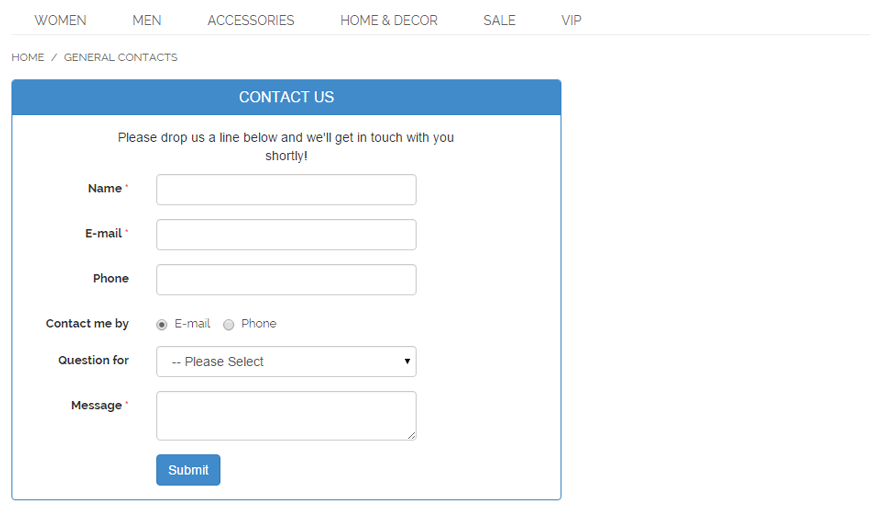
When creating a contact form with our Magento extension, you can choose to add it to an automatically created front-end page, such as exemplified below:

You can enter a custom URL key for each form and set a default URL prefix and suffix in the extension's config screen, following this structure: http://www.examplestore.com/{prefix}/{urlkey}{suffix}.
If you want to use multiple contact forms in your Magento store, this provides an excellent solution for organizing your contact pages, for example:
http://www.examplestore.com/contacts/customer-support.html
http://www.examplestore.com/contacts/sales.html
http://www.examplestore.com/contacts/satisfaction-survey.html
Embedding Contact Forms in CMS Pages & Blocks
If you prefer to add a contact form to an existing CMS page or block, you can easily achieve this by using our extension's custom contact form widgets.
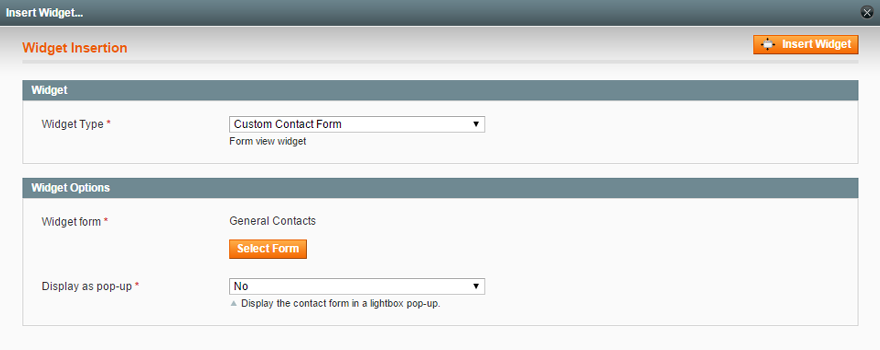
Simply click the 'Insert Widget' button above the CMS content editor, set the widget type to 'Custom Contact Form' and select the form you want to insert in the CMS page or block.

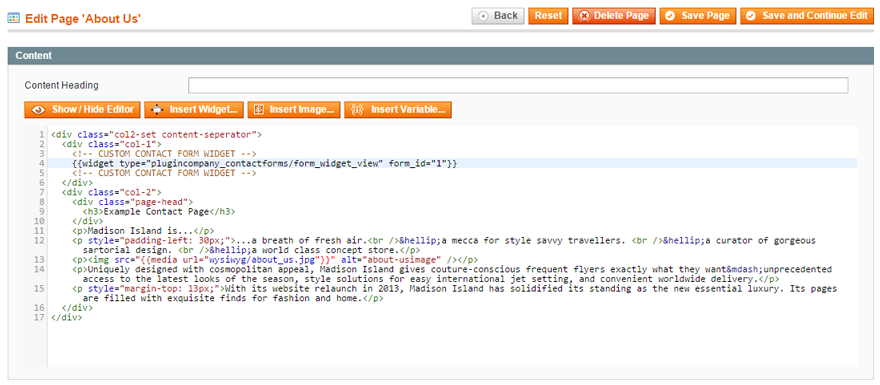
A small piece of code will be added to the CMS content, which you can place on any desired position in your CMS page or block. Any changes made to your custom contact forms will be automatically updated in the contact form widgets too.

In the example above we have embedded a custom contact form in Magento's default 'About Us' page, with the following front-end result:

Creating a Pop-up Contact Form
The custom contact form widget can also be configured to display your form in a slick lightbox pop-up by placing a contact link or button anywhere in your Magento store. This chapter will show how to create a pop-up form sidebar block and place it in the demo store's right column.
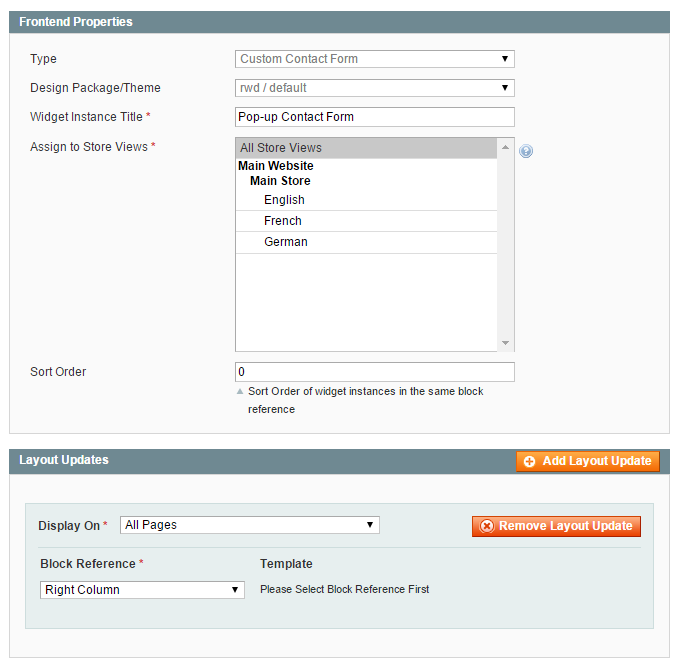
Navigate to CMS > Widgets in the top Admin Panel menu to create a new widget instance and select the widget type 'Custom Contact Form'. Scroll down to the 'Layout Updates' section in the Front-end Properties tab and choose where you want to display the widget, in our example on all store pages with a right column:

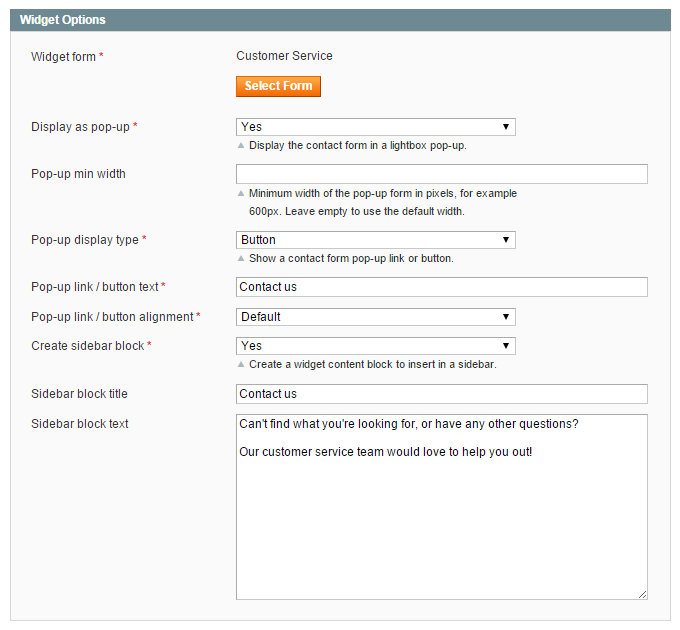
Select a custom form in the Widget Options tab and enable the 'Display as pop-up' option. Now you can configure the pop-up button or link settings and optionally create a new sidebar block including a custom title and text:

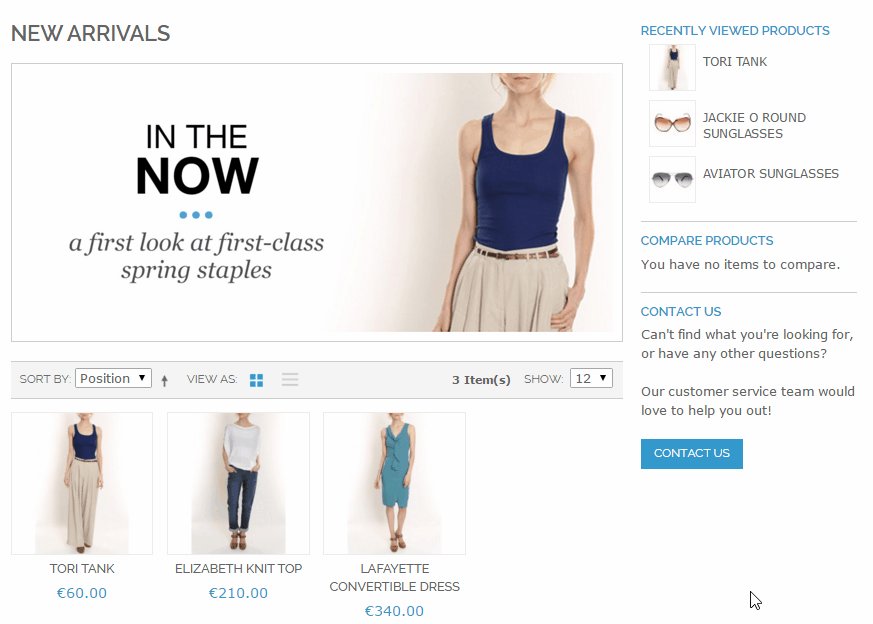
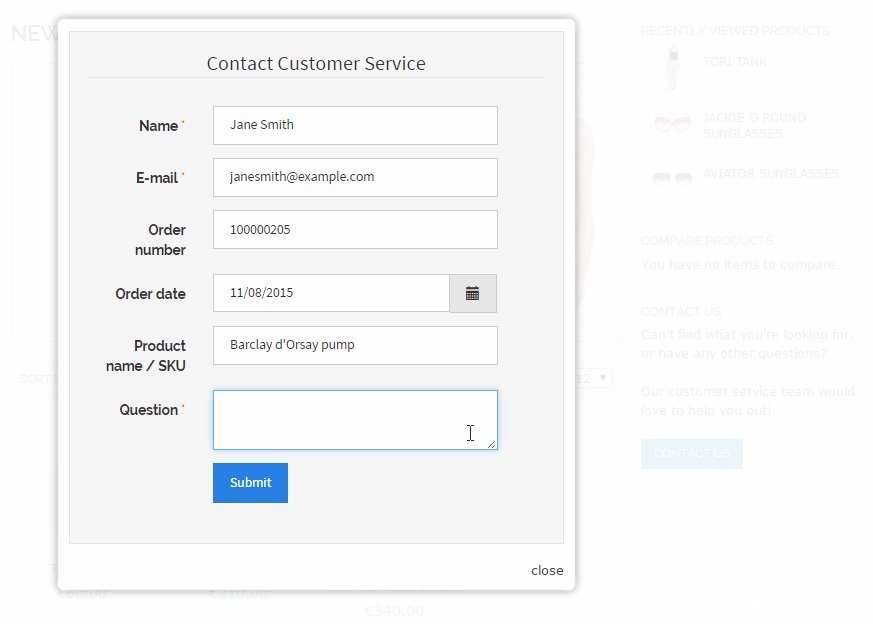
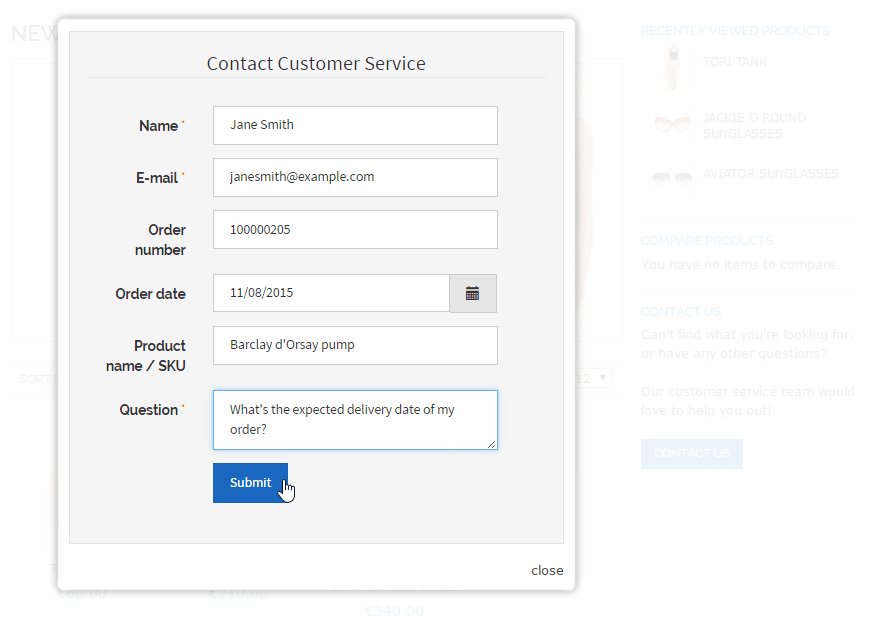
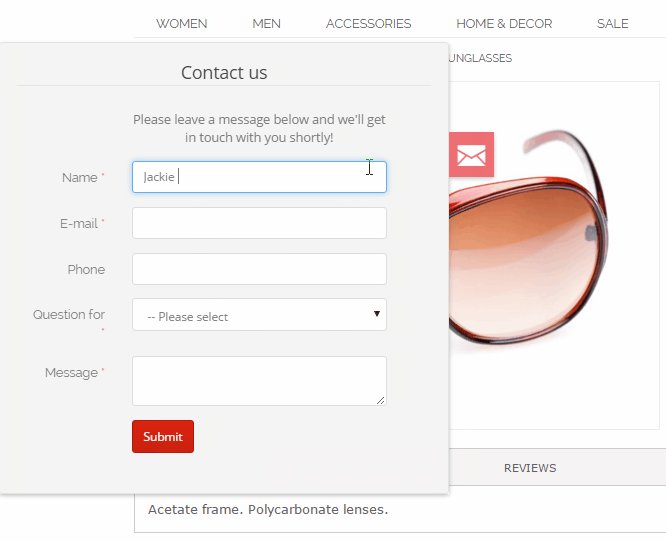
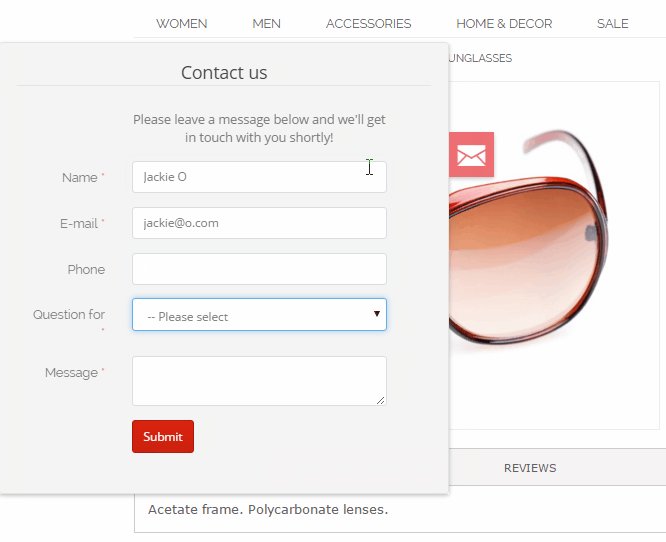
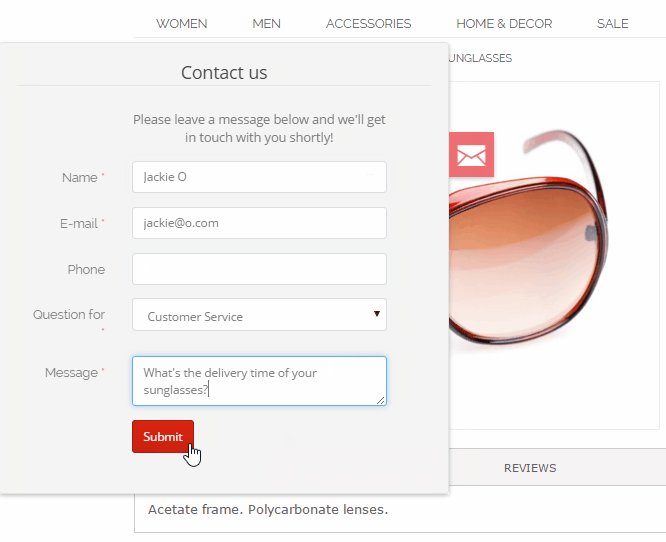
Using the widget settings above, this is what the sidebar block will look like in the front-end demo store, with the contact form showing in a slick light-box pop-up:

Creating a Slide-out Contact Form
Our Custom Contact Forms extension also includes a special slide-out form widget, adding a button on the left, right, bottom-left or bottom-right side of your Magento store, from where your contact form appears when clicked on. The slide-out form is a great way to spice-up your website, enabling your customers to contact you at any time while browsing through your store!
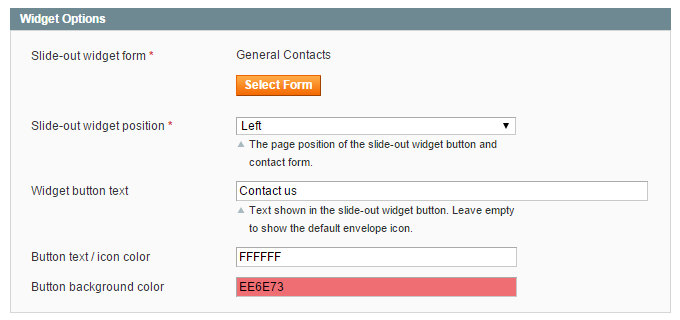
To create a slide-out contact form, select the widget type 'Custom Contact Form Slide-Out', choose a custom form in the Widget Options tab and configure its slide-out settings:

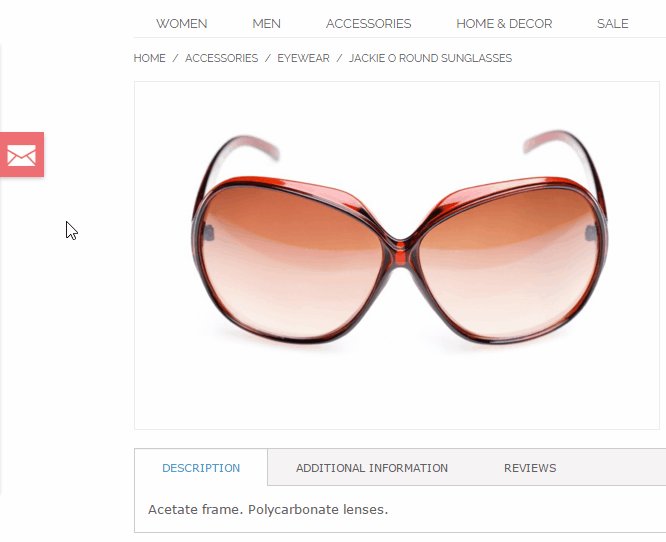
If the 'Widget button text' is left empty, the slide-out button will show a simple envelope icon as in the front-end example below:

Summary
The last part of our Magento contact form tutorial has pointed out various ways of embedding forms in your Magento webshop. As already noted before, the options when using Magento's default contact form are quite limited if you don't have any coding experience.
That's why our Magento Custom Contact Forms extension provides a great solution for anyone looking for an easy way to create fully customized contact forms and display them anywhere in their front-end store!
Want to know more about our feature-rich contact form extension? Read all about it on our Magento Custom Contact Forms product page or on Magento Connect!
[…] Alternatively, the contact form can be inserted anywhere in your Magento store using the extension's contact form widgets, which is explained in part 3 of the contact form tutorial. […]
[…] Customizing the Magento contact form, part 3: front-end display […]
[…] Customizing the Magento contact form, part 3: front-end display […]
[…] Customizing the Magento Contact Form, Part 3: Front-end Display […]